Wordpress Integration Guide
Step-by-step instructions on how to integrate Concord via Wordpress.
Overview
Welcome to our guide on integrating Concord into Wordpress. We make it easy to integrate Concord into your Wordpress website in just a few minutes and this guide will help you get up and running quickly. This guide includes the following information:
- Initial Concord configuration.
- Google Consent Mode V2 configuration.
- Integrating Concord into Wordpress.
Getting Started With Concord
As part of the initial onboarding process that occurs when you set up a new organization or project in Concord, you will be able to choose your preferred consent settings, including the Consent Mode (Implied vs. Express), the Blocking mode (how trackers like cookies, scripts, iFrames, etc. are processed and blocked), the Google Consent Mode V2 setting, the Consent Duration (how long consent lasts), and other options (Sensitive Information consent, Do Not Sell, Global Privacy Control, etc.).
During that process, we provide sensible defaults that are recommended as the default global settings, but those settings can always be adjusted and additional regions can also be added and customized later in all paid plans.
For more details on this process or to complete it for the first time, please follow the instructions in this guide: Getting Started
If you utilize Google services like Google Analytics, Google Tag Manager, or Google Ads, we also recommend configuring and verifying Google Consent Mode V2, which allows you to adjust how and when data is shared with Google based on user consent collected via the Concord Consent Banner & Privacy Center.
To learn more about Google Consent Mode V2 and the recommended settings, please refer to this document: Understanding & Configuring Google Consent Mode (GCM) V2
Integrating Concord Into Wordpress (Wordpress Plugin)
The final step is to Integrate Concord into Wordpress, which typically takes just a few minutes. Note that there are many potential ways to integrate Concord into Wordpress and that this is just one way. The method below is a quick and easy way used by many of our customers, but please feel free to use your preferred method (editing your functions.php file, using a different plugin that allows you to add header code to your website, etc.).
Installation
- Download the Concord plugin file here: Concord Wordpress Plugin
- From your WordPress dashboard, go to Plugins and click Add New.
- Click Upload Plugin, choose the downloaded zip file, and click Install Now.
- Once installed, click Activate to enable the plugin.
- Login to your Concord organization and go to Deployment → Integrations → Embed Concord and copy the Project ID at the bottom of the page for the project you want to add to Wordpress (projects can be changed via the Projects selector in the page header if needed).

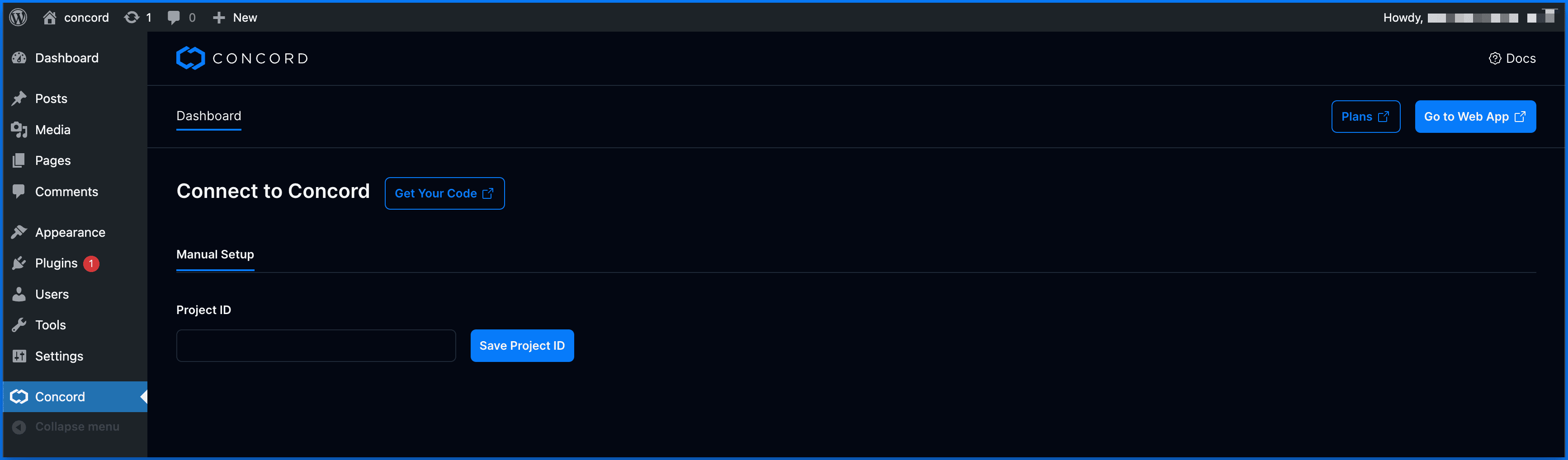
- Paste your Project ID in the Wordpress Plugin and click Save Project ID

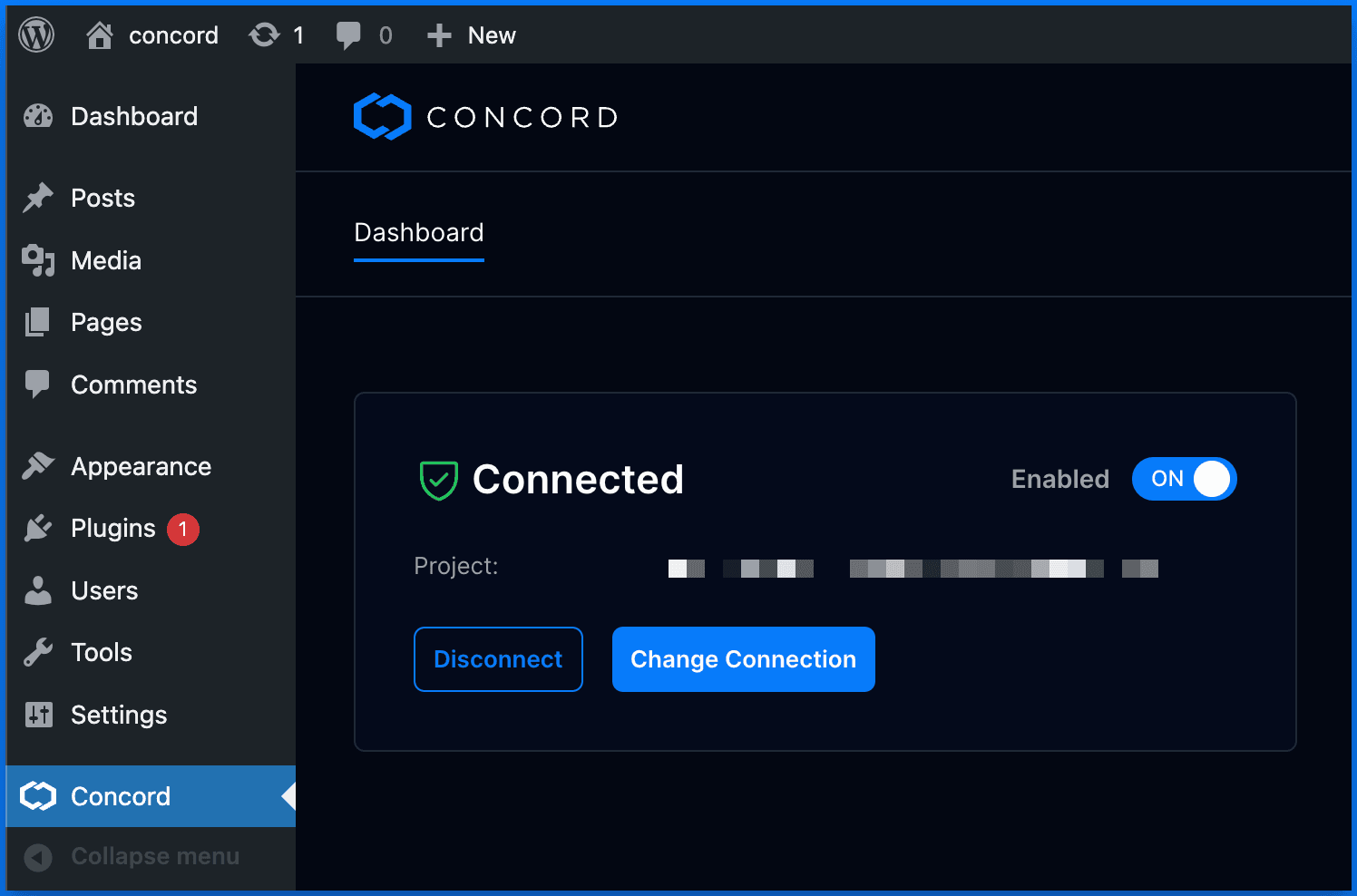
- The Concord Wordpress Plugin should now show that you are connected to Concord.

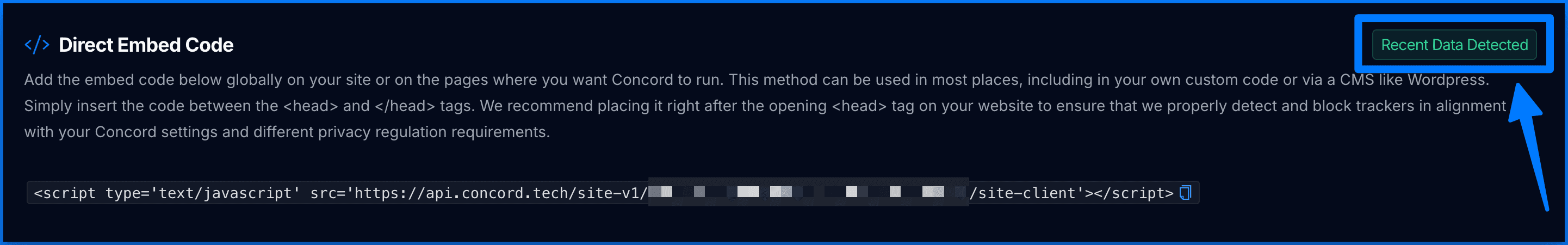
- Go back to Concord to verify your integration under Deployment → Integrations → Embed Concord. If successfully added and published via Wordpress, you should see the following:

Integrating Concord Into Wordpress (Direct Embed Code via WPCode)
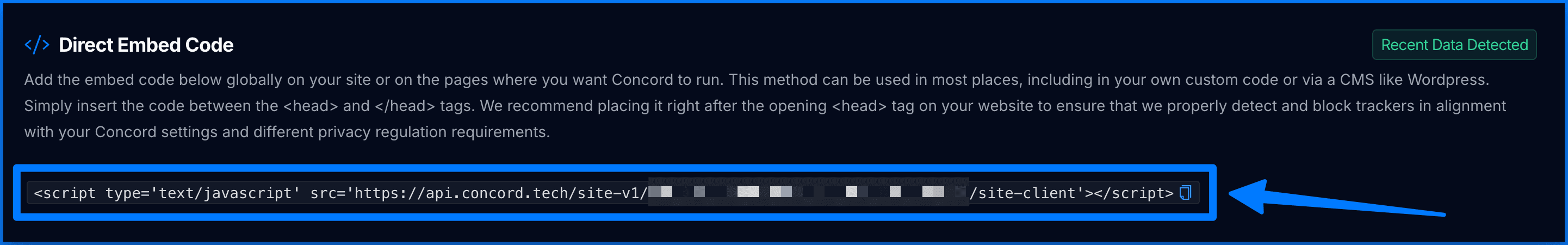
- Login to your Concord organization and go to Deployment → Integrations → Embed Concord and copy the Direct Embed Code for the project you want to add to Wordpress (projects can be changed via the Projects selector in the page header if needed).

-
Use your favorite plugin to add code to the header of all webpages on your Wordpress website. We will demonstrate this process with the WPCode Headers & Footers plugin below, but there are many options here. Here is another popular official option from Wordpress themselves:
-
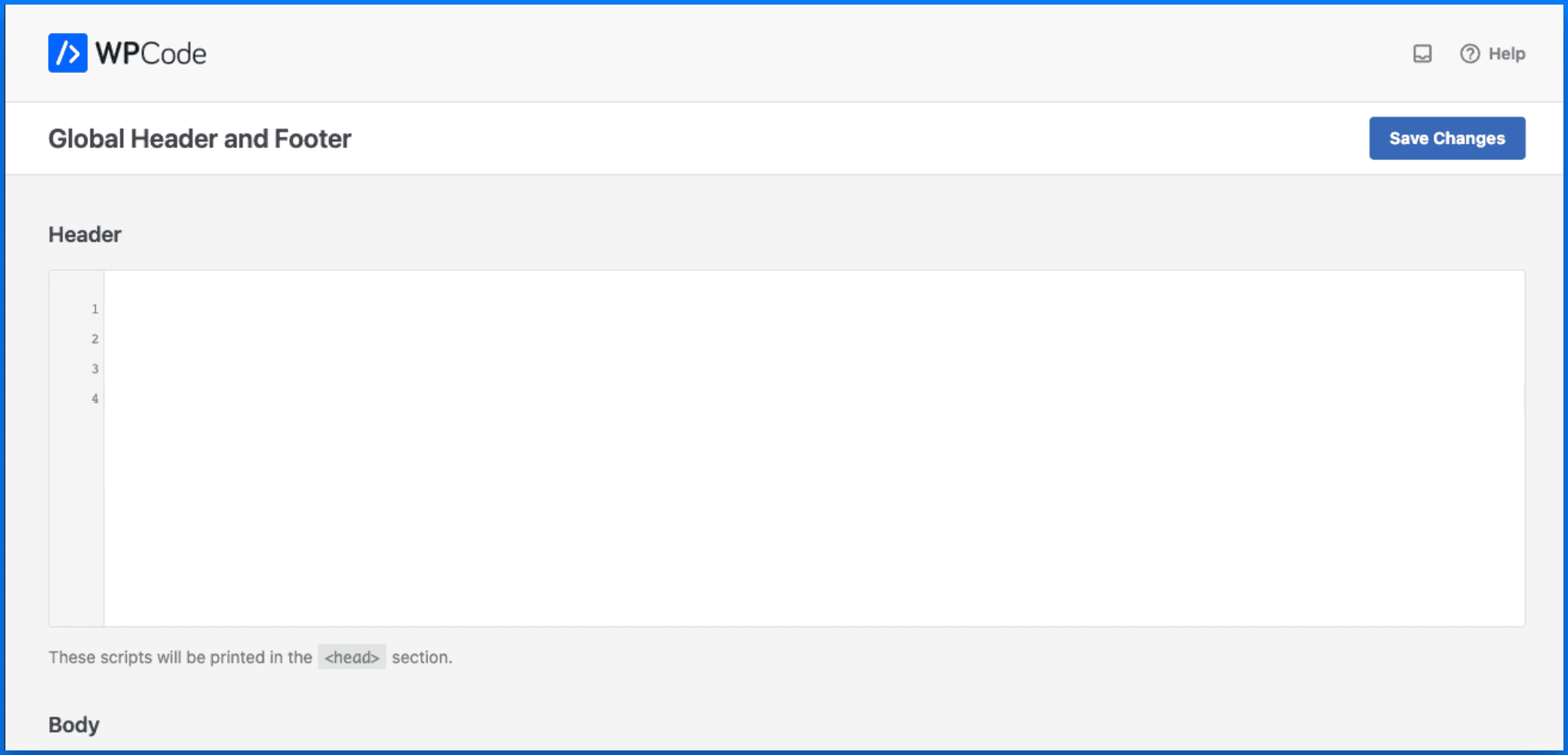
Login to Wordpress and open the WPCode Headers & Footers plugin.
-
Add the Concord code you copied above in the Global Header and Footer → Header code box, placing Concord at the top.
- Note: The Concord script should always go above any other custom code to ensure that Concord runs first.
- Note: Concord code should be placed exactly as copied above. Adding async or defer to the code can cause issues with compliance due to timing.

-
Click Save Changes to insert the Concord code into the page
headand redeploy your site. You may need to clear the cache. -
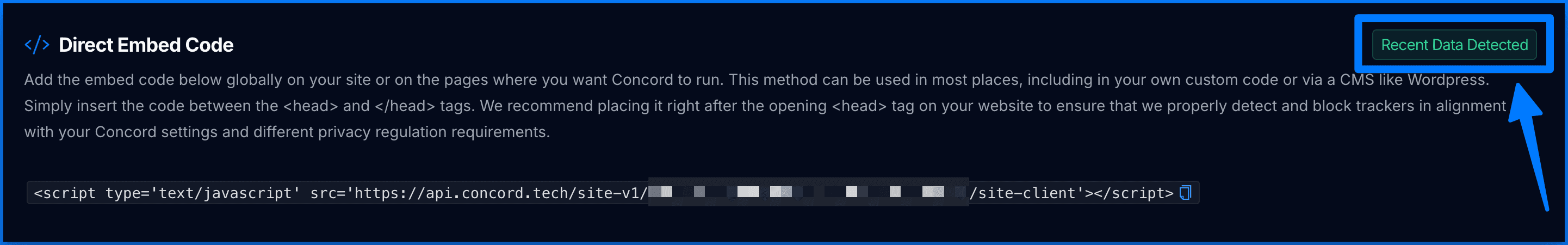
Go back to Concord to verify your integration under Deployment → Integrations → Embed Concord. If successfully added and published via Wordpress, you should see the following:

Congratulations. You have successfully integrated Concord into Wordpress and any future changes to your attached project in Concord will be automatically synced to your website.