Configuring How Users Access the Privacy Center Through a Floating Button
How to Configure the Floating Button to Access the Privacy Center
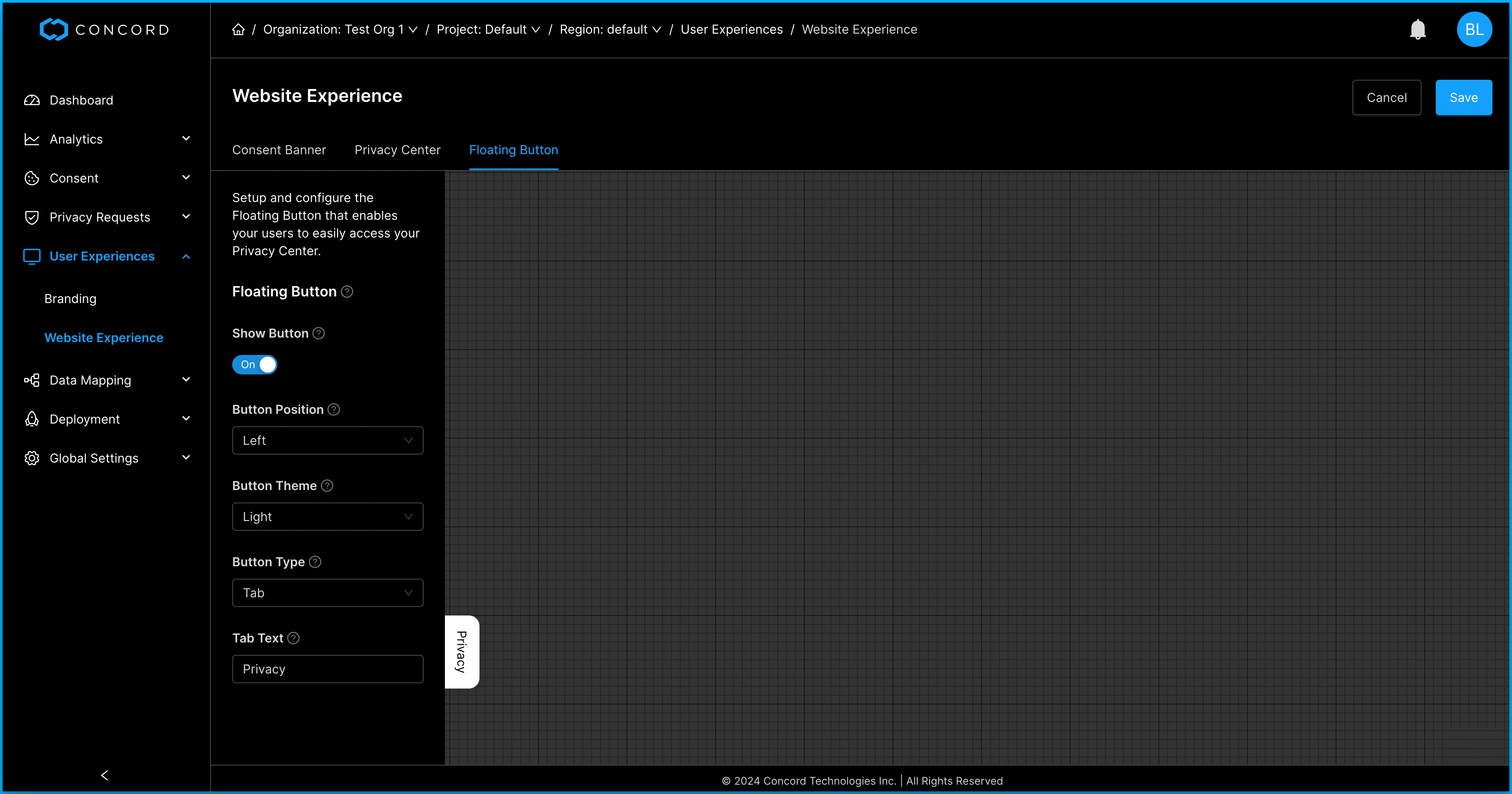
Login to Concord and navigate to User Experiences → Floating Button

Configure Floating Button Look & Location
Depending on your website, your may want to change theme and location of the floating button on your website. Configuration options include:
- Show Button: Whether or not the Floating Button is shown on your website.
- Button Position: The position of the Floating Button on your website. Can be placed on the right or left of the screen and will be 24px from the bottom and 24px from the side.
- Button Theme: The theme of the Floating Button on your website. Can be set to brand, light, or dark. Brand will use your secondary color as the background. Light uses white. Dark uses black.
- Button Type: The type of Floating Button you want to use on your website. Options are a tab with text or a circle with an icon.
Depending on which type of button you select to display on your website (tab or circle), you will see the following configuration options:
- Button Icon: The icon used for the Floating Button on your website. You can choose between a fingerprint or a cookie.
- Tab Text: The tab text used for the Floating Button on your website.

Click the Save button in the upper left portion of the workspace to save your changes.
Related Help Documents
