Ghost Integration Guide
Welcome to our guide on integrating Concord into Ghost. We make it easy to integrate Concord into your Ghost website in just a few minutes and this guide will help you get up and running quickly. This guide includes the following information:
- Initial Concord configuration.
- Google Consent Mode V2 configuration.
- Integrating Concord into Ghost.
Getting Started With Concord
As part of the initial onboarding process that occurs when you set up a new organization or project in Concord, you will be able to choose your preferred consent settings, including the Consent Mode (Implied vs. Express), the Blocking mode (how trackers like cookies, scripts, iFrames, etc. are processed and blocked), the Google Consent Mode V2 setting, the Consent Duration (how long consent lasts), and other options (Sensitive Information consent, Do Not Sell, Global Privacy Control, etc.).
During that process, we provide sensible defaults that are recommended as the default global settings, but those settings can always be adjusted and additional regions can also be added and customized later in all paid plans.
For more details on this process or to complete it for the first time, please follow the instructions in this guide: https://www.concord.tech/docs/getting-started
If you utilize Google services like Google Analytics, Google Tag Manager, or Google Ads, we also recommend configuring and verifying Google Consent Mode V2, which allows you to adjust how and when data is shared with Google based on user consent collected via the Concord Consent Banner & Privacy Center.
To learn more about Google Consent Mode V2 and the recommended settings, please refer to this document: https://www.concord.tech/docs/understanding-configuring-google-consent-mode-gcm-v2
Integrating Concord Into Ghost
The final step is to Integrate Concord into Ghost, which can typically be done in just a few minutes. Please follow the instructions below to complete this part of the process:
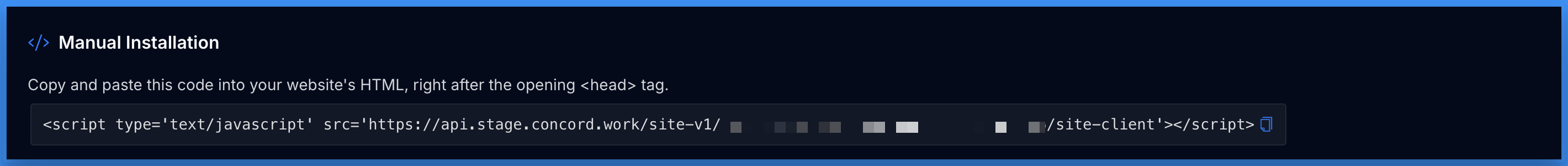
1. Login to your Concord organization and go to Deployment → Integrations → Install Concord and copy the Concord script for the project you want to add to Ghost (projects can be changed via the Projects selector in the page header if needed).

2. Login to your Ghost account.
3. Go to Settings → Advanced → Code Injection.
- Note: More details on Ghost code injection and this process can be found here: https://ghost.org/tutorials/use-code-injection-in-ghost/
4. Paste the Concord script that you copied above into the Site Header section at the very top
- Note: The Concord script should always go above any other custom code to ensure that Concord runs first.
- Note: Concord code should be placed exactly as copied above. Adding async or defer to the code can cause issues with compliance due to timing.

5. Click Save.
6. Go back to Concord to verify your integration under Deployment → Integrations → Install Concord. If successfully added and deployed, you should see "Recent Data Detected" in the upper right corner of the Direct Integrations section:
.png)
Congratulations. You have successfully integrated Concord into Ghost and any future changes to your attached project in Concord will be automatically synced to your website.
