React Integration Guide
Step-by-step instructions on how to integrate Concord into a React application
Overview
Welcome to our guide on integrating Concord into a React application. We make it easy to integrate Concord into your React applications in just a few minutes and this guide will help you get up and running quickly. This guide includes the following information:
- Initial Concord configuration.
- Google Consent Mode V2 configuration.
- Integrating Concord into a React application.
Getting Started With Concord
As part of the initial onboarding process that occurs when you set up a new organization or project in Concord, you will be able to choose your preferred consent settings, including the Consent Mode (Implied vs. Express), the Blocking mode (how trackers like cookies, scripts, iFrames, etc. are processed and blocked), the Google Consent Mode V2 setting, the Consent Duration (how long consent lasts), and other options (Sensitive Information consent, Do Not Sell, Global Privacy Control, etc.).
During that process, we provide sensible defaults that are recommended as the default global settings, but those settings can always be adjusted and additional regions can also be added and customized later in all paid plans.
For more details on this process or to complete it for the first time, please follow the instructions in this guide: Getting Started
If you utilize Google services like Google Analytics, Google Tag Manager, or Google Ads, we also recommend configuring and verifying Google Consent Mode V2, which allows you to adjust how and when data is shared with Google based on user consent collected via the Concord Consent Banner & Privacy Center.
To learn more about Google Consent Mode V2 and the recommended settings, please refer to this document: Understanding & Configuring Google Consent Mode (GCM) V2
Integrating Concord Into a React Application
The final step is to Integrate Concord into your React application, which typically takes just a few minutes. Please follow the instructions below to complete this part of the process:
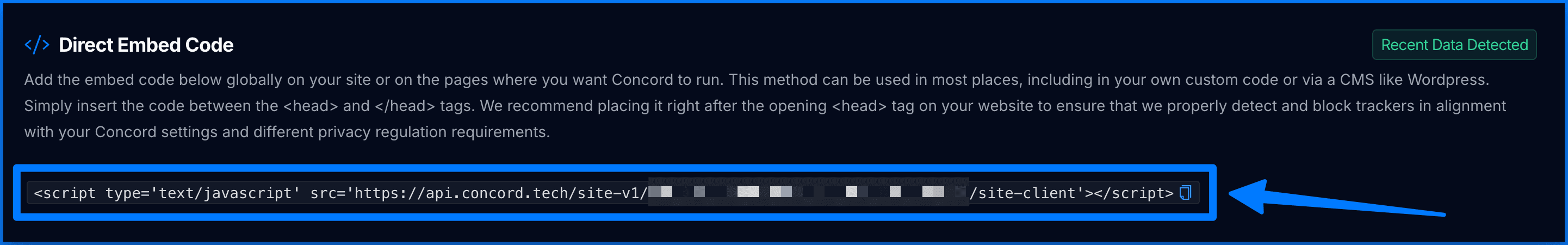
- Login to your Concord organization and go to Deployment → Integrations → Install Concord and copy the Concord script for the project you want to add to your React application (projects can be changed via the Projects selector in the page header if needed).

-
In your React application open your index.html file. In this example, we have created a standard React application via Vite so the file is at the root of the project.
-
Paste the Concord script code you copied above at the top of the head section right below the opening <head> tag.
- Note: The Concord script should always go above any other custom code to ensure that Concord runs first.
- Note: Concord code should be placed exactly as copied above. Adding async or defer to the code can cause issues with compliance due to timing.

-
Deploy your application and ensure that the Concord script tag shows up in the source code.
-
Go back to Concord to verify your integration under Deployment → Integrations → Install Concord. If successfully added and deployed, you should see the following:

Congratulations. You have successfully integrated Concord into your React application and any future changes to your attached project in Concord will be automatically synced to your application.