Capturing Consent Events on Your Website
How to capture consent events for users on your website using custom JavaScript code.
Overview
This article provides instructions on capturing consent events for users on your website using custom JavaScript code. This code can be added directly to your website or via our Custom Script option.
To learn more about Consent Events defined by Consent Types or Custom Scripts, refer to these articles:
Capturing Consent Events Based on User Actions
We provide a number of convenience methods in our site client library that make it easy for your web developers to capture any type of consent on your website or in your applications. The basic code examples below can be used or expanded upon to add your own custom code to capture new Consent Events when your users perform certain actions that change their state of consent.
Consent state represents the state of consent for the user after an event occurs and the options include:
- Accepted / Declined (accepted / declined): The default consent states are “accepted” and “declined” as most cases will require the end user to accept or decline consent.
- Viewed (viewed): This is less common, but the “viewed” state is used to track views instead of or in addition to click activities like accepts or declines. An example would be a user that clicked on a link to view your privacy policy page.
- Implied (implied): The “implied” state is used if the end user does not need to take positive action to consent, but consents by using your website or application, like with a privacy policy. Note that all Consent Types that include implied as an option are sent automatically when we first see a new visitor to your website or application.
Consent actions are how the user gets into one of the states above and include:
- User Click (user_click): Agreements accepted after a user clicks on something as part of acceptance flow (buttons, links, form submits, etc.). This is the most common way that consent is captured.
- Implied (implied): As noted above, this is captured automatically the first time we see a new visitor without a given consent type.
- Import (import): Represents consent captured and imported via another system. A common example is consent captured via an email marketing system and imported into Concord via API or our integration options.
As noted above, Concord automatically captures Implied Consent Events for your website Privacy Policy on each of your projects. The first implied Consent Type is automatically generated when configuring your first project and is the only one you need in most cases. More details on standard privacy policy events or adding additional Implied Consent Events for disclosure based consent can be found here:
Basic On-Click Consent Event Example
Custom script example for when a user clicks a button on your website:
// Replace (elementId), (category), (subcategory), (label), (consentState)
document.getElementById('(elementId)').addEventListener('click', function () {
window.concord &&
window.concord.captureConsentEvent({
category: '(category)',
subcategory: '(subcategory)',
label: '(label)',
consentState: '(consentState)',
});
});IMPORTANT: Replace (elementId) with the id of the button and (category), (subcategory), (label), (consentState) with the values that match your defined Consent Type.
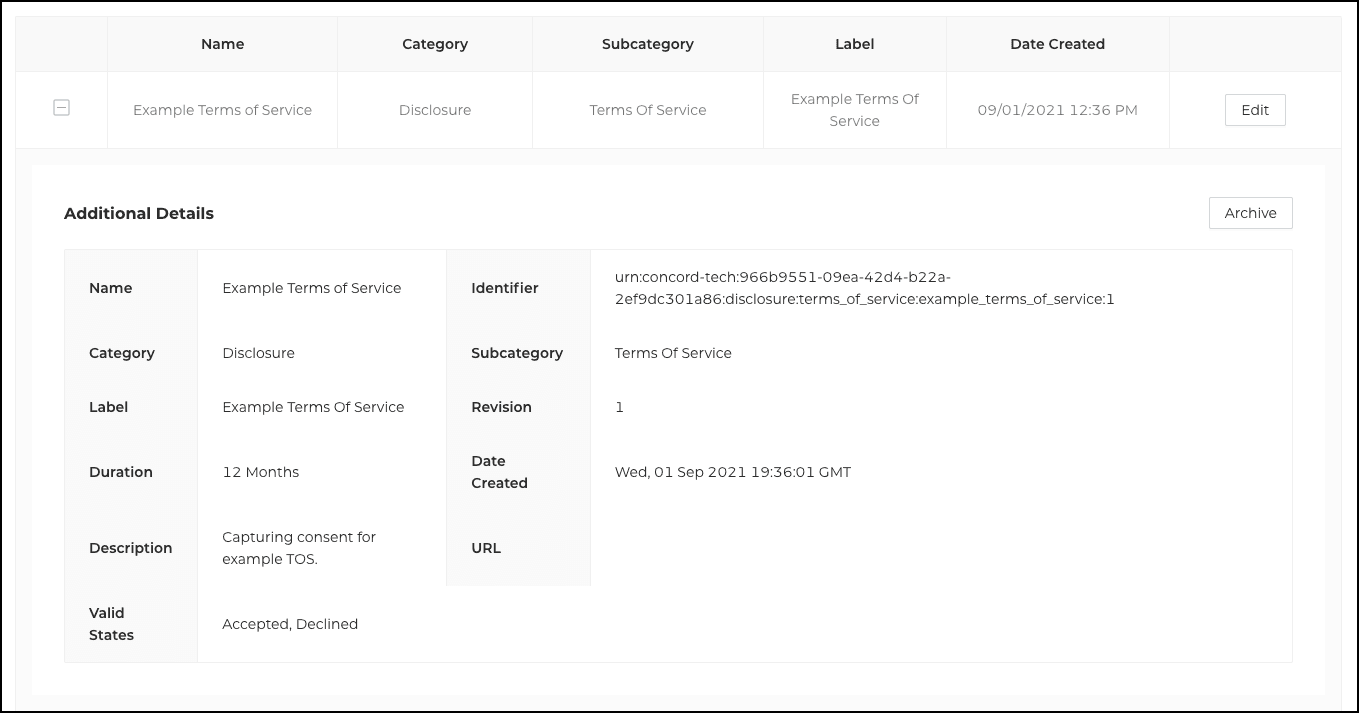
For example, the Consent Type in the image below would contain the following:
- category:
disclosure - subcategory:
terms_of_service - label:
example_terms_of_service - consentState:
acceptedordeclined
Also replace the (elementId) with the name of your HTML element that represents the clicked button.

Submit with Checkbox Example
The following Custom Script example outlines capturing consent when a user submits a basic form on your website. In this example, we’re gathering on-click consent for collecting first name, last name, and email from a form that might look like this:
<form id="example-form">
<input type="text" name="firstName" />
<input type="text" name="lastName" />
<input type="email" name="email" />
<label> <input type="checkbox" id="consent-checkbox" /> I consent </label>
<button type="submit">Submit</button>
<script>
document
.getElementById('example-form')
.addEventListener('submit', function (e) {
e.preventDefault();
const consent = document.getElementById('consent-checkbox').checked
? 'accepted'
: 'declined';
window.concord &&
window.concord.captureConsentEvent({
category: 'disclosure',
subcategory: 'terms_of_service',
label: 'form_submission',
consentState: consent,
});
});
</script>
</form>