Webflow Integration Guide
Step-by-step instructions on how to integrate Concord via Webflow
Overview
Welcome to our guide on integrating Concord into Webflow. We make it easy to integrate Concord into your Webflow website in just a few minutes and this guide will help you get up and running quickly. This guide includes the following information:
- Initial Concord configuration.
- Google Consent Mode V2 configuration.
- Integrating Concord into Webflow.
Getting Started With Concord
As part of the initial onboarding process that occurs when you set up a new organization or project in Concord, you will be able to choose your preferred consent settings, including the Consent Mode (Implied vs. Express), the Blocking mode (how trackers like cookies, scripts, iFrames, etc. are processed and blocked), the Google Consent Mode V2 setting, the Consent Duration (how long consent lasts), and other options (Sensitive Information consent, Do Not Sell, Global Privacy Control, etc.).
During that process, we provide sensible defaults that are recommended as the default global settings, but those settings can always be adjusted and additional regions can also be added and customized later in all paid plans.
For more details on this process or to complete it for the first time, please follow the instructions in this guide: Getting Started
If you utilize Google services like Google Analytics, Google Tag Manager, or Google Ads, we also recommend configuring and verifying Google Consent Mode V2, which allows you to adjust how and when data is shared with Google based on user consent collected via the Concord Consent Banner & Privacy Center.
To learn more about Google Consent Mode V2 and the recommended settings, please refer to this document: Understanding & Configuring Google Consent Mode (GCM) V2
Webflow Configuration Options
Option 1: Integrating Concord Into Webflow (Webflow Marketplace App)
-
Install the Concord app from the Webflow Marketplace.
-
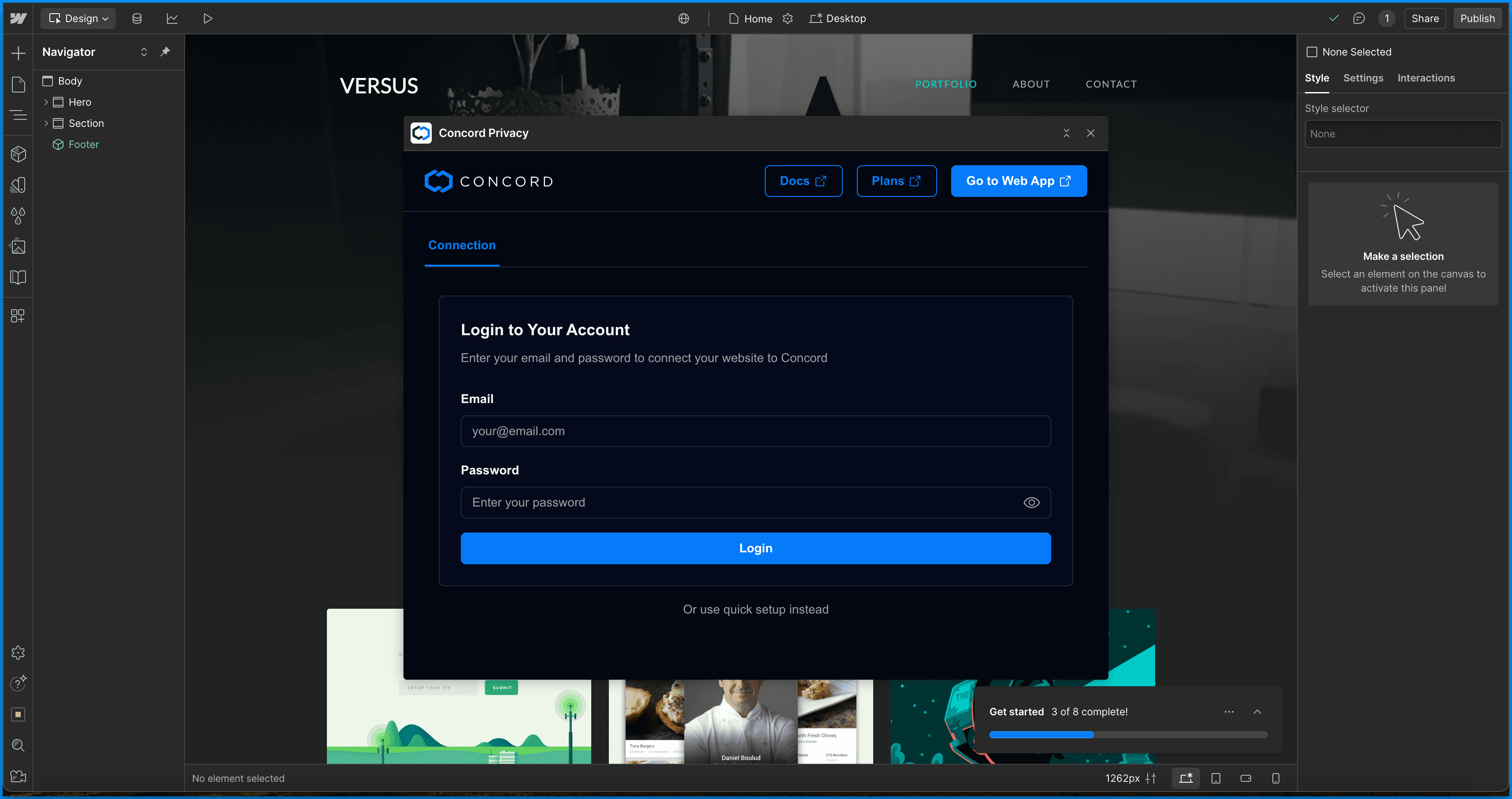
Once the app is installed, from the Webflow Dashboard, open the site you want to add Concord to. Navigate to the Apps menu, find Concord in your list of apps, and click Launch. If you will be prompted to sign in to your Concord account.

- Once signed in, you’ll be able to choose the organization and project you want to connect to this website.

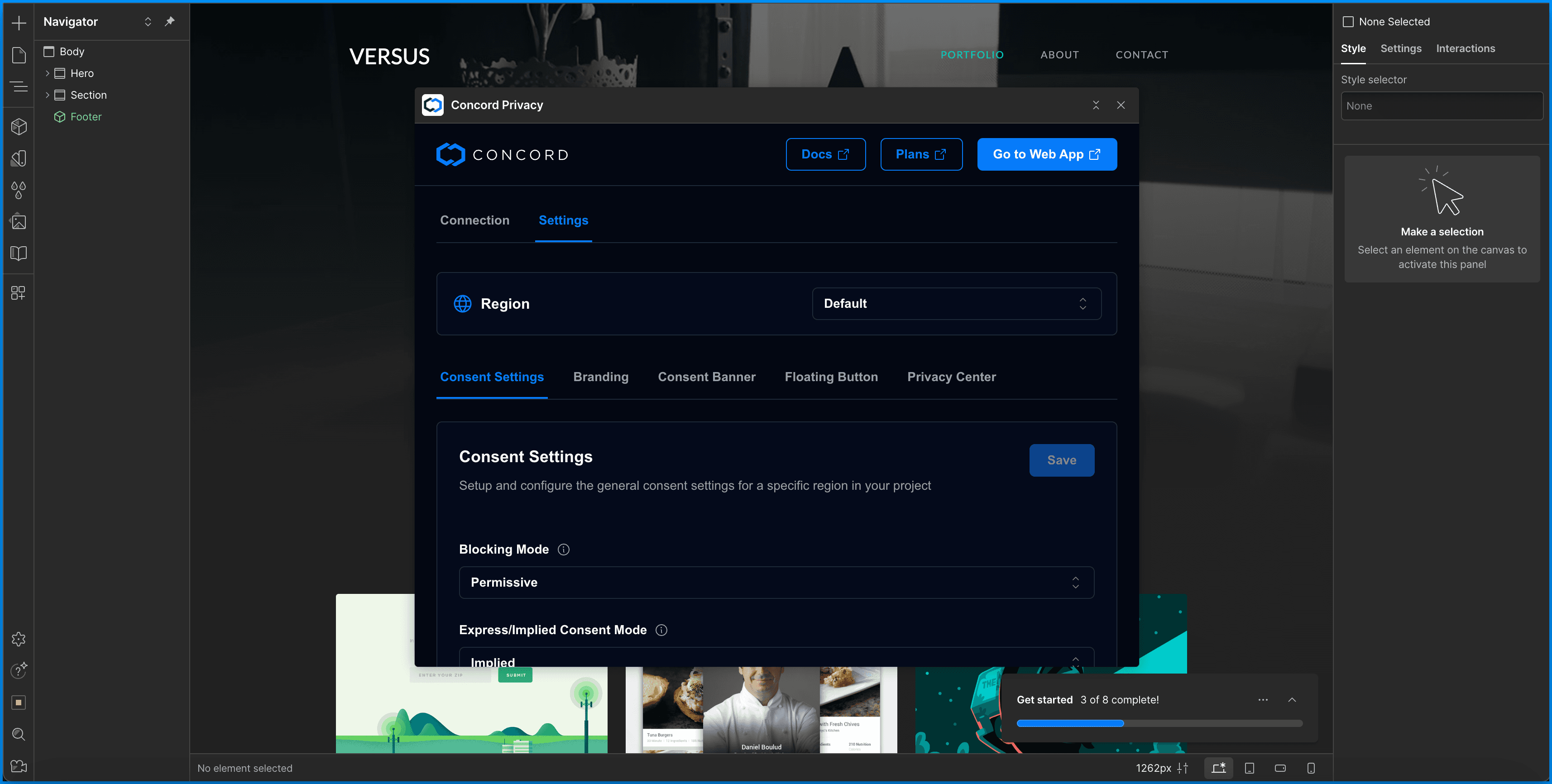
- Within the Setting section of Concord Webflow app, you’ll now be able to configure your preferences for:
- Consent Settings
- Branding
- Consent Banner
- Floating Button
- Privacy Center

-
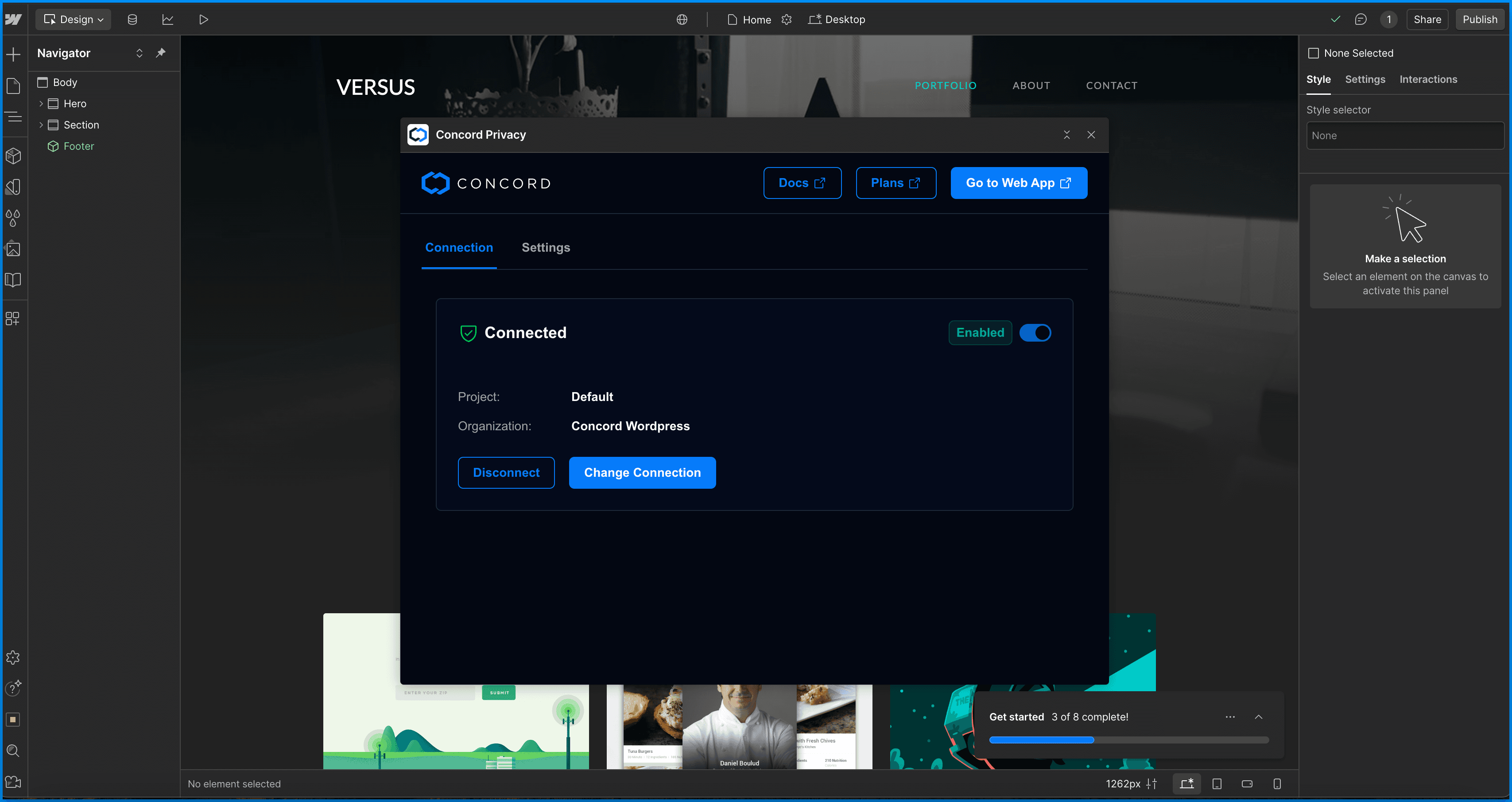
Once you’ve completed selecting your configuration settings, within the Connections tab, make sure the toggle is turned on so your settings appear on your site.
-
You can now publish your change in Webflow and preview Concord on your website.
Note: Most settings in the Concord Webflow App can be adjusted without redeploying your Webflow website. Only changes that impact the placement or removal of the script will require you to publish changes via Webflow. Those changes include enabling or disabling the Concord script and changing your organization and/or project.
Option 2: Integrating Concord Into Webflow (Webflow Custom Code)
To quickly integrate Concord into Webflow via the Concord script, please follow the instructions below:
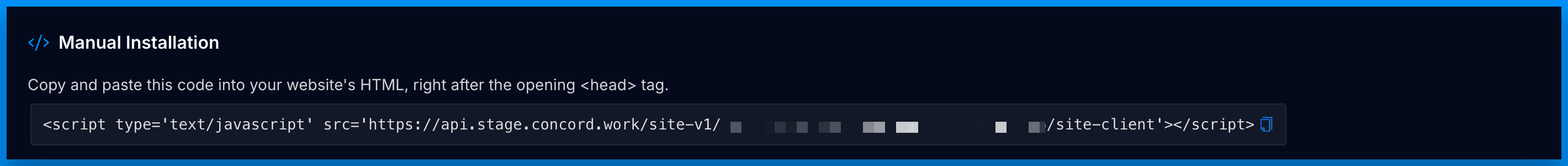
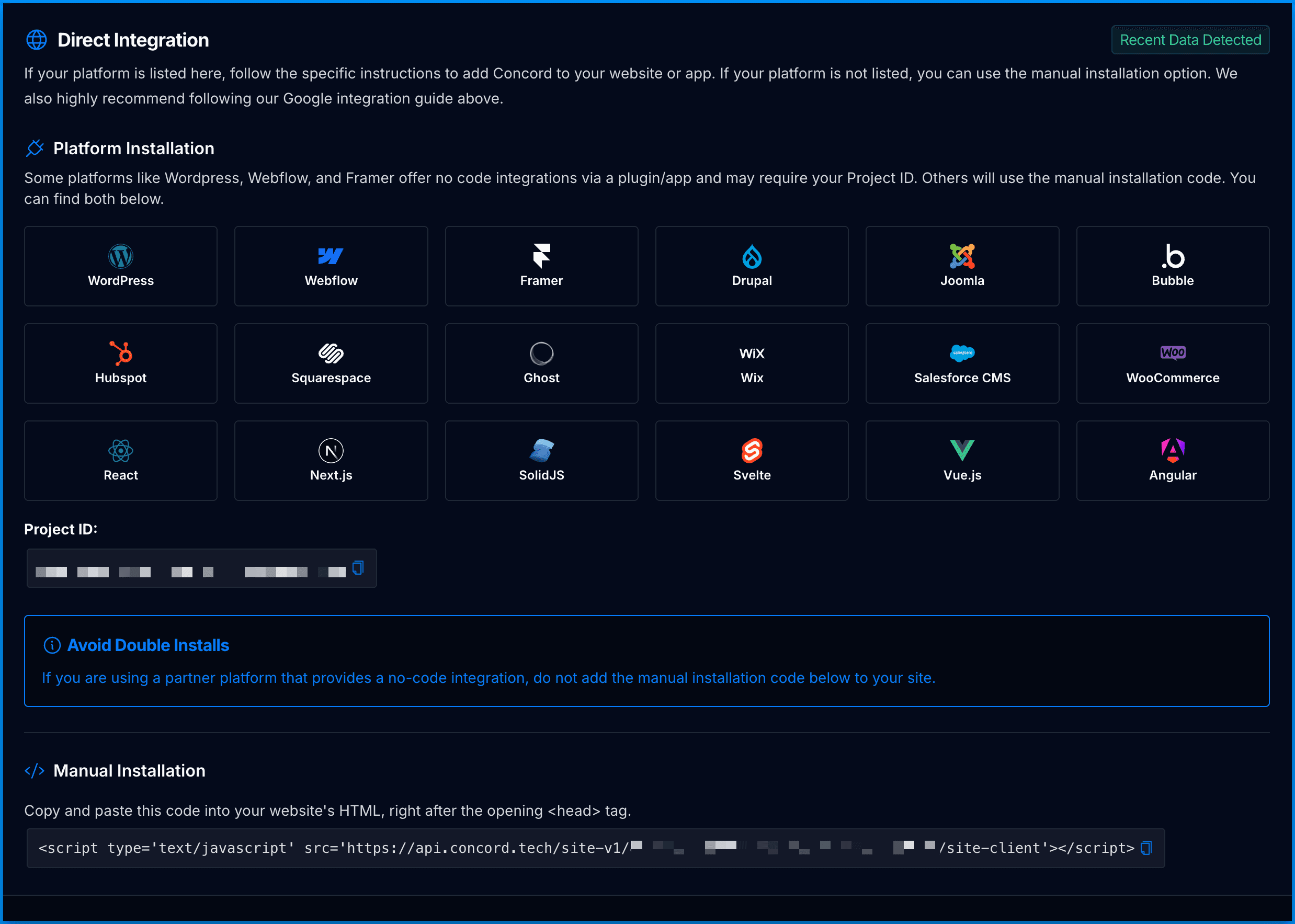
- Login to your Concord organization and go to Deployment → Integrations → Install Concord and copy the Concord script for the project you want to add to Webflow (projects can be changed via the Projects selector in the page header if needed).

-
Login to your Webflow account.
-
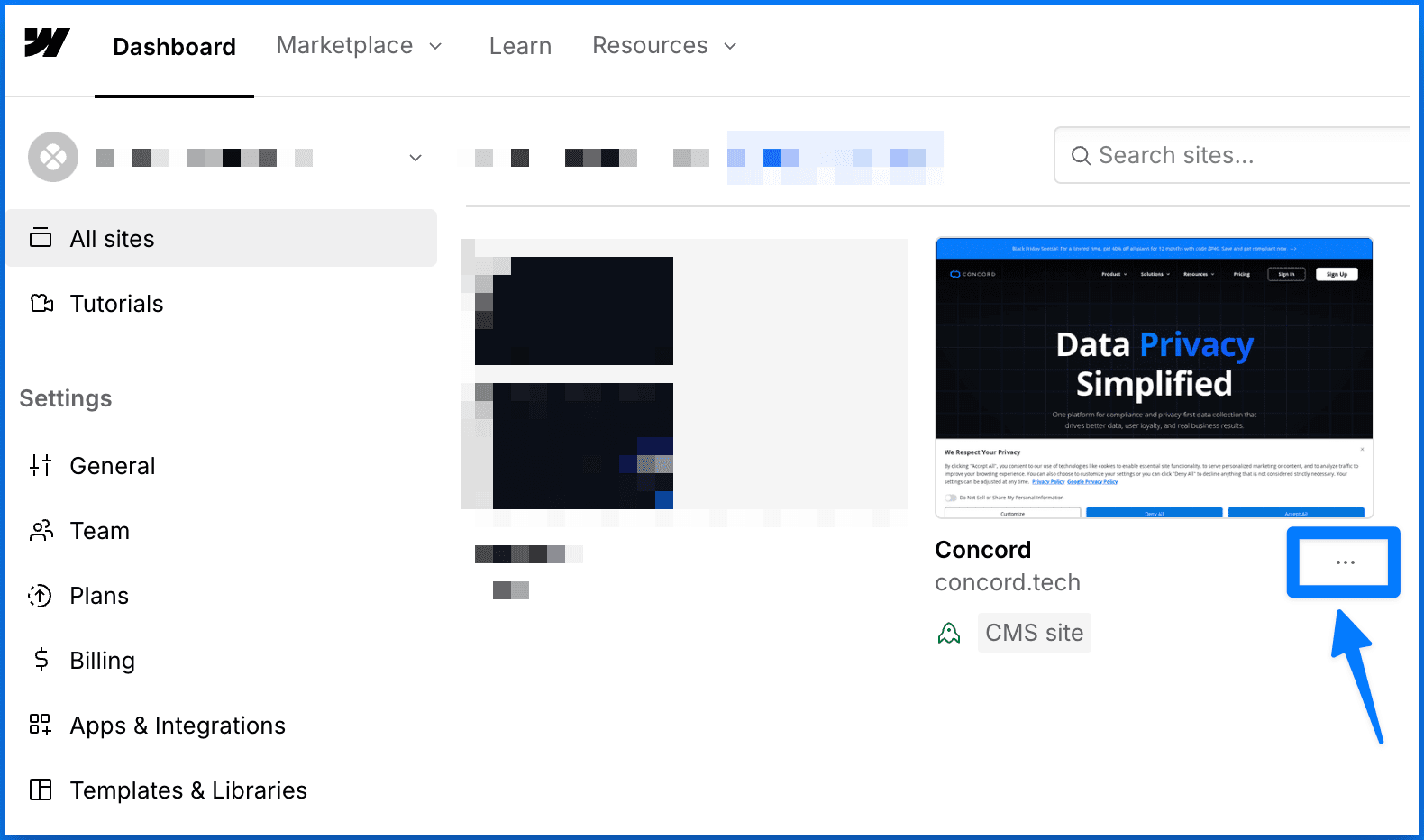
Go to your Webflow dashboard and find the website you want to add Concord to and click on the “…”

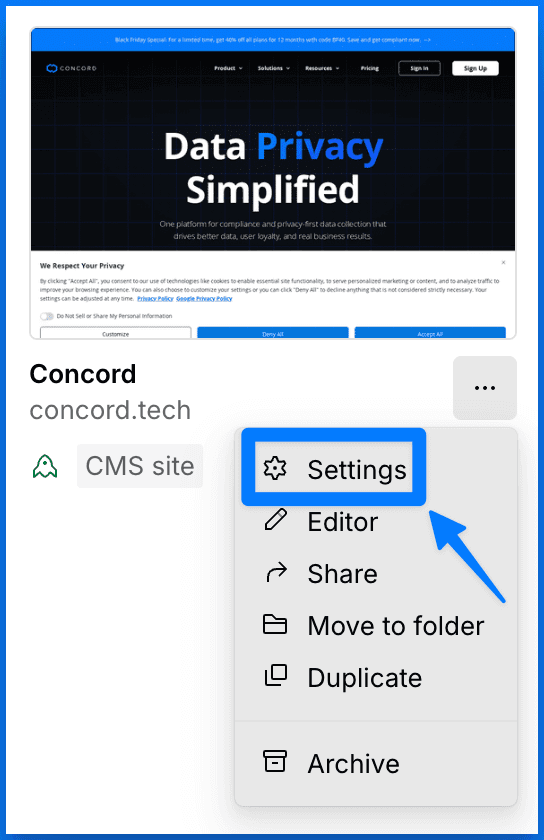
- Click on the “…” and select Settings.

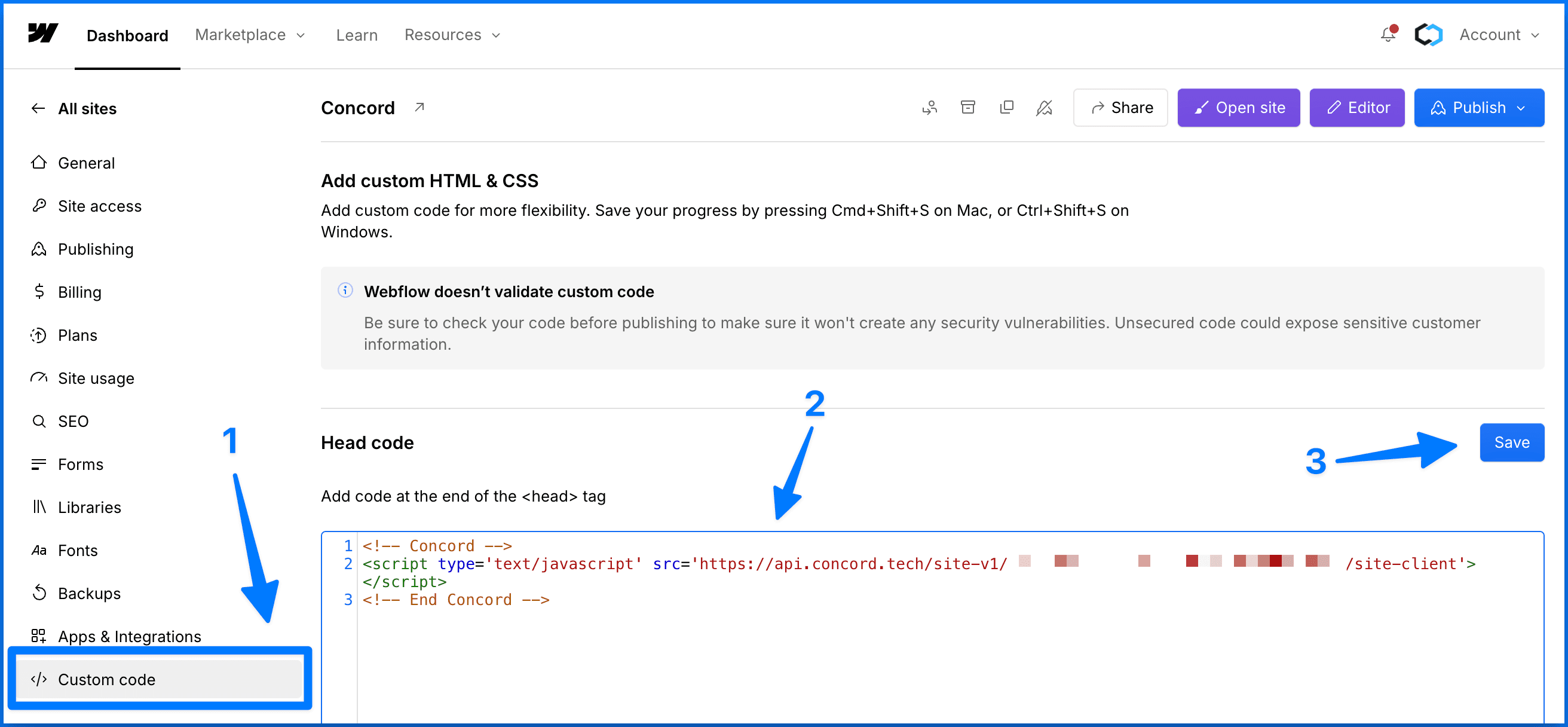
- Go to Custom Code, paste the code you copied from Concord above into the Head code section (it should go above any other custom code), and click Save.

- Click Publish and go back to Concord to verify your integration under Deployment → Integrations → Install Concord. If successfully added and deployed, you should see "Recent Data Detected" in the upper right corner of the Direct Integration section:

Congratulations. You have successfully integrated Concord into Webflow and any future changes to your attached project in Concord will be automatically synced to Webflow.